Living Style Guide
Components
Attributes
- Name
- Crystal
- OS
- Linux
- MacOS
- Windows
- Version
- 1.11.2
Code
<dl class="attributes">
<dt>Name</dt>
<dd>Crystal</dd>
<dt>OS</dt>
<dd>Linux</dd>
<dd>MacOS</dd>
<dd>Windows</dd>
<dt>Version</dt>
<dd>1.11.2</dd>
</dl>Book Authors
Include partial: _includes/components/book-authors.html
Code
<div class="book-authors">
<div class="book-author">
<img class="book-author-icon" src="/assets/learning/george.png" alt="Author's picture" />
<p class="small">Lorem ipsum dolor sit amet.
</p>
</div>
<div class="book-author">
<img class="book-author-icon" src="/assets/learning/guilherme.jpg" alt="Author's picture" />
<p class="small">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quia quos autem
veniam libero! Deleniti nemo quas optio voluptas voluptatibus sint ratione.
Id vel error quia ipsam sit saepe hic at amet excepturi ea.
</p>
</div>
</div>Book Presenter
Include partial: _includes/components/book-presenter.html

Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quia quos autem veniam libero! Deleniti nemo quas optio voluptas voluptatibus sint ratione. Id vel error quia ipsam sit saepe hic at amet excepturi ea.
You can get it from these vendors:
Code
<div class="book-presenter">
<div class="cover">
<img src="/assets/learning/crystal_programming.png" alt="" aria-label="Book cover" />
</div>
<div class="description">
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quia quos autem
veniam libero! Deleniti nemo quas optio voluptas voluptatibus sint ratione.
Id vel error quia ipsam sit saepe hic at amet excepturi ea.
</p>
<p>You can get it from these vendors:</p>
<div class="link-item">
<a class="link-item__main" href="https://www.amazon.com/Crystal-Programming-project-based-introduction-applications/dp/1801818673/ref=sr_1_2"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 -960 960 960">
<path d="M240-80q-33 0-56.5-23.5T160-160v-640q0-33 23.5-56.5T240-880h480q33 0 56.5 23.5T800-800v640q0 33-23.5 56.5T720-80H240Zm0-80h480v-640h-80v280l-100-60-100 60v-280H240v640Zm0 0v-640 640Zm200-360 100-60 100 60-100-60-100 60Z"/>
</svg>
Buy on Amazon</a>
</div>
<div class="link-item">
<a class="link-item__main" href="https://www.packtpub.com/product/crystal-programming/9781801818674"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 -960 960 960">
<path d="M240-80q-33 0-56.5-23.5T160-160v-640q0-33 23.5-56.5T240-880h480q33 0 56.5 23.5T800-800v640q0 33-23.5 56.5T720-80H240Zm0-80h480v-640h-80v280l-100-60-100 60v-280H240v640Zm0 0v-640 640Zm200-360 100-60 100 60-100-60-100 60Z"/>
</svg>
Buy on Packt</a>
</div>
</div>
<div class="details">Voluptas sunt ratione consequatur optio porro eaque nam quod ex illum modi
id animi fugiat vero explicabo illo officiis assumenda nulla rerum,
dignissimos sed dicta pariatur quis eum. Beatae ea cumque alias ducimus quos
maxime sed, modi illum at repellendus, ex deleniti nesciunt tempore placeat
in accusantium!
</div>
</div>Breadcrumbs
Include partial: _includes/site/breadcrumbs.html
Basic
Section Main
Non-link Item
No section
Code
<strong>Basic</strong>
<nav class="breadcrumbs" aria-label="Breadcrumbs"><span class="breadcrumb">
<a href="/" rel="index up">Home</a>
</span>
<span aria-hidden="true">/</span>
<div class="breadcrumb"><a href="/community/" rel="up">Community</a>
</div>
</nav>
<nav class="section-links" aria-label="Section links"><ul>
<li>
<a href="/team/"
>Team</a>
</li>
<li>
<a href="/sponsors/"
>Sponsors</a>
</li>
<li>
<a href="/community/#events"
>Events</a>
</li>
<li>
<a href="/used_in_prod/"
>Used in production</a>
</li>
<li>
<a href="/community/governance/"
>Governance</a>
</li>
</ul>
</nav>
<strong>Section Main</strong>
<nav class="breadcrumbs" aria-label="Breadcrumbs"><span class="breadcrumb">
<a href="/" rel="index up">Home</a>
</span>
<span aria-hidden="true">/</span>
<span class="breadcrumb">
<a href="/community/" aria-current="page">Community</a>
</span>
</nav>
<nav class="section-links" aria-label="Section links"><ul>
<li>
<a href="/team/"
>Team</a>
</li>
<li>
<a href="/sponsors/"
>Sponsors</a>
</li>
<li>
<a href="/community/#events"
>Events</a>
</li>
<li>
<a href="/used_in_prod/"
>Used in production</a>
</li>
<li>
<a href="/community/governance/"
>Governance</a>
</li>
</ul>
</nav>
<strong>Non-link Item</strong>
<nav class="breadcrumbs" aria-label="Breadcrumbs"><span class="breadcrumb">
<a href="/" rel="index up">Home</a>
</span>
<span aria-hidden="true">/</span>
<div class="breadcrumb"><span>Archive</span>
</div>
</nav>
<nav class="section-links" aria-label="Section links"><ul>
</ul>
</nav>
<strong>No section</strong>
<nav class="breadcrumbs" aria-label="Breadcrumbs"><span class="breadcrumb">
<a href="/" rel="index up">Home</a>
</span>
</nav>
<nav class="section-links" aria-label="Section links"><ul>
</ul>
</nav>Card
Code
<div class="card">
<img src="/assets/icon.svg" alt="">
<a href="/" class="name">Crystal</a>
<div>
A language for humans and computers.
</div>
<div>
Version 1.7.3
</div>
</div>Card list
Include partial: _includes/pages/sponsors/top_sponors.html
-
84codes
 €22,000 per month since Apr 1, 2018
€699,000
€22,000 per month since Apr 1, 2018
€699,000
-
Manas.Tech
$5,000 per month since Jun 19, 2009 $1,375,000
Code
<ul class="cards-list">
<li class="sponsor-card">
<a href="https://www.84codes.com/" class="name" rel="sponsored nofollow">84codes</a>
<img src="/assets/sponsors/84.png" alt="Logo of 84codes">
<span class="last-payment" title="Last payment">€22,000 per month since Apr 1, 2018</span>
<span class="all-time" title="All-time total">€699,000</span>
</li>
<li class="sponsor-card">
<a href="https://manas.tech/" class="name" rel="sponsored nofollow">Manas.Tech</a>
<img src="/assets/manas-orange.svg" alt="Logo of Manas.Tech">
<span class="last-payment" title="Last payment">$5,000 per month since Jun 19, 2009</span>
<span class="all-time" title="All-time total">$1,375,000</span>
</li>
</ul>Copy Action
This component adds a copy button to an element (primarily intended for code blocks) which writes the content of the element to the clipboard.
puts "Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum
has been the industry's standard dummy text ever since the 1500s, when an unknown printer."Code
This component adds a copy button to an element (primarily intended for code blocks)
which writes the content of the element to the clipboard.
<div class="enable-copy-action">
{% highlight crystal %}
puts "Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum
has been the industry's standard dummy text ever since the 1500s, when an unknown printer."
{% endhighlight %}
</div>
<script src="/assets/js/copy-action.js"></script>
<script>
document.querySelectorAll(".enable-copy-action pre").forEach(copy_action)
</script>Image List
Include partial: _includes/components/image-list.html
Code
<div class="image-list">
<div class="item"><div class="hex-icon">
<div class="inner"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 -960 960 960">
<path d="M664-160 440-384v-301L336-581l-57-57 201-201 200 200-57 57-103-103v269l200 200-56 56Zm-368 1-56-56 127-128 57 57-128 127Z"/>
</svg>
</div>
</div>
<div class="small">Lorem ipsum dolor sit amet consectetur, adipisicing elit
</div>
</div>
<div class="item"><div class="hex-icon">
<div class="inner"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 -960 960 960">
<path d="M160-160q-33 0-56.5-23.5T80-240v-480q0-33 23.5-56.5T160-800h240l80 80h320q33 0 56.5 23.5T880-640v400q0 33-23.5 56.5T800-160H160Zm0-80h640v-400H447l-80-80H160v480Zm0 0v-480 480Z"/>
</svg>
</div>
</div>
<div class="small">Quia quos autem veniam libero!
</div>
</div>
</div>Link Actions
A set of links which are displayed together. Attached icons are automatically derived from the target URL.
Code
<div class="link-actions">
<a href="https://crystal-lang.org/api/">API Docs</a>
<a href="https://github.com/crystal-lang/crystal/releases/tag/1.11.1">Changelog</a>
<a href="https://github.com/crystal-lang/crystal/tree/1.11.1">Source</a>
<a href="https://example.com/">Nondescript Link</a>
<a href="#top"><img src="/assets/install/linux.svg" alt=""> Linux</a>
</div>Link Item
Code
<div class="link-items">
<h3>News</h3>
<div class="link-item">
<a class="link-item__main" href="#top">
{%- include icons/newsletter.svg %}
Main link
</a>
</div>
<div class="link-item">
<a class="link-item__main" href="#top">
{%- include icons/rss.svg %}
Main Link
</a> (<a href="#top">aux link</a>)
<p>Lorem ipsum dolor sit amet.</p>
</div>
<div class="link-item">
<a href="#top">
{%- include icons/announce.svg %}
Link without highlight
</a>
</div>
</div>Partner Images
Code
{% include components/partner-images.html images=page.partner_images2 %}
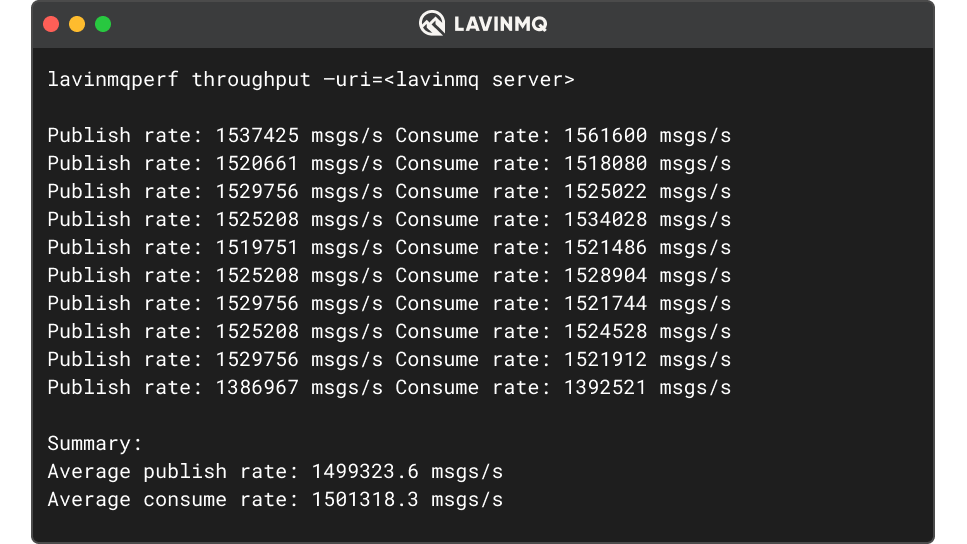
{% include components/partner-images.html images=page.partner_images3 %}Post Card
 84codes
LavinMQ: Understanding code to get the best performance
84codes
LavinMQ: Understanding code to get the best performance
 Bright Security
Crystal: the lingua franca at Bright
Bright Security
Crystal: the lingua franca at Bright
 PlaceOS
Automating smart buildings with Crystal
PlaceOS
Automating smart buildings with Crystal
Code
{% include components/posts-list.html posts=site.categories.success limit=3 %}Post Teaser
Include partial: _includes/posts/meta.html
Code
<div class="post-teaser"><time class="post-date" pubdate datetime="2021-08-13"
>13 Aug 2021</time
>
<ul class="avatar-list" aria-hidden="true">
<li>
<a title="Johannes Müller">
<img
src="/assets/authors/straight-shoota.jpg"
alt=""
/>
</a>
</li>
<li>
<a title="Beta Ziliani">
<img
src="/assets/authors/beta-ziliani.jpg"
alt=""
/>
</a>
</li>
</ul>
<div class="author-names">
<span class="author-name" title="straight-shoota">Johannes Müller</span>
<span class="author-name" title="beta-ziliani">Beta Ziliani</span>
</div>
<div class="taxonomy">
</div>
<a href="/2021/08/13/install-specific-versions/" class="post-title">Installing specific versions of Crystal's binary packages</a>
<div class="excerpt">Lorem ipsum dolor sit amet consectatur elit.
</div>
</div>Profile Card
Include partial: _includes/components/profile-card.html
Code
<div class="profile-card" itemscope itemtype="https://schema.org/Person">
<strong class="name" itemprop="name">Beta Ziliani</strong>
<span class="handle">@beta-ziliani</span>
<img src="/assets/authors/beta-ziliani.jpg" itemprop="image" alt="Photo of Beta Ziliani" alt="Profile picture of " />
<div class="roles">
<span class="role" itemprop="jobTitle">Team lead, Steering Council</span>
<span class="affiliation" itemprop="affiliation">Manas.Tech</span>
</div>
<div class="profiles">
<a href="https://github.com/beta-ziliani" itemprop="url" title="beta-ziliani on GitHub" class="icon" aria-label="GitHub profile"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24.13 23.03">
<path fill="currentColor" d="M12.11 0C5.61-.19.21 4.91 0 11.41c-.2 5.3 3.2 10 8.3 11.6.3.1.7-.1.8-.4v-2.2c-3.3.7-4-1.6-4-1.6-.2-.7-.7-1.3-1.3-1.7-1.1-.7.1-.7.1-.7.8.1 1.4.6 1.8 1.2.7 1.2 2.2 1.6 3.4 1 .1-.6.3-1.2.8-1.6-2.7-.3-5.5-1.3-5.5-5.8 0-1.2.4-2.3 1.2-3.2-.4-1-.3-2.1.1-3.1 0 0 1-.3 3.3 1.2 2-.5 4-.5 6 0 2.3-1.5 3.3-1.2 3.3-1.2.4 1 .5 2.1.1 3.1.8.9 1.2 2 1.2 3.2 0 4.5-2.8 5.5-5.5 5.8.6.6.9 1.4.8 2.2v3.2c0 .3.3.6.6.6h.3c6.2-1.9 9.7-8.5 7.8-14.7-1.49-5.1-6.19-8.5-11.49-8.31Z"/>
</svg>
</a>
<a href="https://forum.crystal-lang.org/u/beta-ziliani" itemprop="url" title="beta-ziliani on the Crystal Forum" class="icon" aria-label="Crystal Forum profile"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 40 39.95">
<path d="M0 30V2.1c0-.47.22-.93.65-1.4S1.53 0 2 0h25.95c.5 0 .97.22 1.4.68.43.45.65.92.65 1.42v17.8c0 .47-.22.93-.65 1.4s-.9.7-1.4.7H8l-8 8Zm10.05 2c-.47 0-.93-.23-1.38-.7-.45-.47-.68-.93-.68-1.4V25h25V8h5c.47 0 .92.23 1.35.7.43.47.65.95.65 1.45v29.8L32.04 32H10.05Z"/>
</svg>
</a>
</div>
</div>Side Section
Aside 1
Aside 2 (Reversed)
Code
<section class="side-section">
<h2>Aside 1</h2>
<aside class="info">
<p>The Core Team manages the development of Crystal and its ecosystem.</p>
</aside>
<div style="background-color: #ddd; min-width: 35ch;">
BODY 1
</div>
</section>
<section class="side-section reversed">
<h2>Aside 2 (Reversed)</h2>
<div style="background-color: #ddd; min-width: 35ch;">
BODY 2
</div>
<aside class="info">
<p>The Core Team manages the development of Crystal and its ecosystem.</p>
</aside>
</section>Testimonial Profile
Include partial: _includes/components/testimonial-profile.html

Peter Schols, CEO, Diploid

Isaac Sloan, CIO & Software Architect, Nikola Motor Company
I love working with Crystal. It has a lot of the happiness value that Ruby had at the beginning, and the community is doing really amazing things.
Code
<div class="testimonial-profile">
<img src="/assets/authors/peterschols.jpg" alt="Photo of Peter Schols">
<p>Peter Schols, CEO, Diploid</p>
</div>
<div class="testimonial-profile">
<img src="/assets/authors/elorest.jpg" alt="Photo of Isaac Sloan">
<p>Isaac Sloan, CIO & Software Architect, Nikola Motor Company</p>
</div>
> I love working with Crystal. It has a lot of the happiness value that Ruby had at the beginning, and the community is doing really amazing things.Topics
Become a Crystal sponsor in only 3 simple steps via OpenCollective
ContributeYou can tap into the expertise of the very creators of the language to guide you in your implementation.
Hire UsCode
{% include components/sponsorship.html %}Elements
Hex Icon
Include partial: _includes/elements/hex-icon.html
Code
<div class="hex-icon">
<div class="inner"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 -960 960 960">
<path d="M160-160q-33 0-56.5-23.5T80-240v-480q0-33 23.5-56.5T160-800h240l80 80h320q33 0 56.5 23.5T880-640v400q0 33-23.5 56.5T800-160H160Zm0-80h640v-400H447l-80-80H160v480Zm0 0v-480 480Z" />
</svg>
</div>
</div>Hex Button
Code
<a href="/" class="hex">Get Crystal Now!!!</a>
<a href="/" class="hex bordered">Get Crystal Now!!!</a>Typography
Basics
Crystal’s syntax is heavily inspired by Ruby’s.
So it feels natural to read and easy to write, and has the added benefit of
a lower learning curve for experienced Ruby devs: cat [crystal](https://) > /dev/brain.
The slick syntax makes it easy to read for humans, but it’s also fast on machines.
On the Crystal Forum you can meet humans interested in Crystal.
Press Ctr+C to end the process.
Code
**Crystal’s** syntax is _heavily_ inspired by [Ruby’s](https://ruby-lang.org/).
So it feels natural to read and _**easy**_ to write, and has the added benefit of
a lower learning curve for experienced Ruby devs: `cat [crystal](https://) > /dev/brain`.
The **slick** syntax makes it easy to `read` for humans, but it's also [**fast** on machines](/).
On [the _Crystal Forum_ you can meet `humans` interested in Crystal](https://forum.crystal-lang.org).
Press <kbd>Ctr+C</kbd> to end the process.Blockquotes
Thank you! Crystal is awesome!
I am always happy to read the release notes. Awesome work, guys!
We are delivering a new release with several bugfixes and improvements. Below we list the most important or interesting changes, without mentioning several bugfixes and smaller enhancements. For more details, visit the changelog.
Breaking changes are marked with ⚠️.
- Point 1
- Point 2
Multi assign = heaven.
Code
> Thank you! [Crystal](https://crystal-lang.org) is awesome!
> I am always happy to read the release notes. Awesome work, guys!
> We are delivering a new release with several bugfixes and improvements. Below we list the most important or interesting changes, without mentioning several bugfixes and smaller enhancements. For more details, visit the [changelog](https://github.com/crystal-lang/crystal/releases/tag/1.3.0).
>
> Breaking changes are marked with ⚠️.
>
> - Point 1
> - Point 2
> `Multi assign = heaven`.Callout: Generic (with title)
To use this new release you will need to build shards from sources or use a nightly Crystal release until 1.0.0-pre1 is tagged.
Code
> **NOTE:** Important notice
> To use this new release you will need to build shards from sources or use a nightly Crystal release until 1.0.0-pre1 is tagged.Callout: Generic
Generic callout use this new release you will need to build shards from nightly Crystal release until 1.0.0-pre1 is tagged.
With nested blockquote. Ye’a!
NOTE: Attention No nested callout.
Code
> **NOTE:**
> Generic callout use this new release you will need to build shards from
> nightly Crystal release until 1.0.0-pre1 is tagged.
>
> > With nested blockquote. Ye’a!
>
> ---
>
> > **NOTE:** Attention
> > No nested callout.Callout: Types
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Code
> **NOTE:**
> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla.
> Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa,
> nec semper lorem quam in massa.
> **WARNING:**
> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla.
> Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa,
> nec semper lorem quam in massa.
> **INFO:**
> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla.
> Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa,
> nec semper lorem quam in massa.Code Block
# A very basic HTTP server
require "http/server"
server = HTTP::Server.new do |context|
context.response.content_type = "text/plain"
context.response.print "Hello world, got #{context.request.path}!"
end
puts "Listening on http://127.0.0.1:8080"
server.listen(8080)
name: my-project
version: 0.1
license: MIT
crystal: 1.3.0
dependencies:
mysql:
github: crystal-lang/crystal-mysql
All types are non-nilable in Crystal, and nilable variables are represented as a union between the type and nil.
if rand(2) > 0
my_string = "hello world"
end
puts my_string.upcase
$ crystal build hello-world.cr
$ ./hello-world
Hello World!
class Object
def has_instance_var?(name) : Bool{{ @type.instance_vars.map &.name.stringify }}.includes? name
end
end
class Person
property name : String
def initialize(@name)
end
end
person = Person.new "John"
p! person.has_instance_var?("name") # => true
p! person.has_instance_var?("birthday") # => false
Code
```crystal
# A very basic HTTP server
require "http/server"
server = HTTP::Server.new do |context|
context.response.content_type = "text/plain"
context.response.print "Hello world, got #{context.request.path}!"
end
puts "Listening on http://127.0.0.1:8080"
server.listen(8080)
```
```yaml
name: my-project
version: 0.1
license: MIT
crystal: 1.3.0
dependencies:
mysql:
github: crystal-lang/crystal-mysql
```
All types are non-nilable in Crystal, and nilable variables are represented as a union between the type and nil.
```
if rand(2) > 0
my_string = "hello world"
end
puts my_string.upcase
```
```terminal
$ crystal build hello-world.cr
$ ./hello-world
Hello World!
```
```crystal
class Object
def has_instance_var?(name) : Bool
{{- "{{" }} @type.instance_vars.map &.name.stringify }}.includes? name
end
end
class Person
property name : String
def initialize(@name)
end
end
person = Person.new "John"
p! person.has_instance_var?("name") # => true
p! person.has_instance_var?("birthday") # => false
```Figure
tmp = some_exp1
if tmp
tmp
else
some_exp2
end
Code
<figure markdown="1">
```crystal
tmp = some_exp1
if tmp
tmp
else
some_exp2
end
```
<figcaption>Crystal code</figcaption>
</figure>Footnotes
Lorem ipsum dolor sit amet consectetur adipisicing elit.1 Quod labore suscipit animi2 consequatur. Accusantium quibusdam dolorum at a, numquam deserunt.
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quia quos autem veniam libero!1 Deleniti nemo quas optio voluptas voluptatibus sint ratione. Id vel error quia ipsam sit saepe hic at amet excepturi ea. Voluptas sunt ratione consequatur optio porro eaque nam quod ex illum modi id animi fugiat vero explicabo illo officiis assumenda nulla rerum, dignissimos sed dicta pariatur quis eum. Beatae ea cumque alias ducimus quos maxime sed, modi illum at repellendus, ex deleniti nesciunt tempore placeat in accusantium!
-
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Amet voluptas dicta dolor. ↩ ↩2
-
Voluptas sunt ratione consequatur optio porro eaque nam quod ex illum modi. ↩
Code
Lorem ipsum dolor sit amet consectetur adipisicing elit.[^foo] Quod labore suscipit animi[^bar] consequatur. Accusantium quibusdam dolorum at a, numquam deserunt.
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quia quos autem veniam libero![^foo] Deleniti nemo quas optio voluptas voluptatibus sint ratione. Id vel error quia ipsam sit saepe hic at amet excepturi ea. Voluptas sunt ratione consequatur optio porro eaque nam quod ex illum modi id animi fugiat vero explicabo illo officiis assumenda nulla rerum, dignissimos sed dicta pariatur quis eum. Beatae ea cumque alias ducimus quos maxime sed, modi illum at repellendus, ex deleniti nesciunt tempore placeat in accusantium!
[^foo]: Lorem ipsum dolor, sit amet consectetur adipisicing elit. Amet voluptas dicta dolor.
[^bar]: Voluptas sunt ratione consequatur optio [porro eaque](https://example.com) nam quod ex illum modi.Headlines
Headline 1
Headline 2
Headline 3
Headline 4
Headline 5
Headline 6
Headline 1
We are delivering a new release with several bugfixes and improvements. Below we list the most important or interesting changes, without mentioning several bugfixes and smaller enhancements.
Headline 2
We are delivering a new release with several bugfixes and improvements. Below we list the most important or interesting changes, without mentioning several bugfixes and smaller enhancements.
Headline 3
We are delivering a new release with several bugfixes and improvements. Below we list the most important or interesting changes, without mentioning several bugfixes and smaller enhancements.
Headline 4
We are delivering a new release with several bugfixes and improvements. Below we list the most important or interesting changes, without mentioning several bugfixes and smaller enhancements.
Headline 5
We are delivering a new release with several bugfixes and improvements. Below we list the most important or interesting changes, without mentioning several bugfixes and smaller enhancements.
Headline 6
Code
<!-- markdownlint-disable single-title no-duplicate-heading -->
# Headline 1
## Headline 2
### Headline 3
#### Headline 4
##### Headline 5
###### Headline 6
# Headline 1
We are delivering a new release with several bugfixes and improvements. Below we list the most important or interesting changes, without mentioning several bugfixes and smaller enhancements.
## Headline 2
We are delivering a new release with several bugfixes and improvements. Below we list the most important or interesting changes, without mentioning several bugfixes and smaller enhancements.
### Headline 3
We are delivering a new release with several bugfixes and improvements. Below we list the most important or interesting changes, without mentioning several bugfixes and smaller enhancements.
#### Headline 4
We are delivering a new release with several bugfixes and improvements. Below we list the most important or interesting changes, without mentioning several bugfixes and smaller enhancements.
##### Headline 5
We are delivering a new release with several bugfixes and improvements. Below we list the most important or interesting changes, without mentioning several bugfixes and smaller enhancements.
###### Headline 6Inline Elements
code element
A11Y
mark element
Code
<div style="white-space: pre">
<code>code element</code>
<abbr title="Accessibility">A11Y</abbr>
<mark>mark element</mark>
<del>del element</del>
<s>strikethrough element</s>
<ins>ins element</ins>
<u>u element</u>
<small>small element</small>
<strong>strong element</strong>
<em>em element</em>
<cite>cite element</cite>
sup <sup>element</sup>
sub <sub>element</sub>
</div>Definition List
- Crystal
- We are delivering a new release with several bugfixes and improvements. Below we list the most important or interesting changes, without mentioning several bugfixes and smaller enhancements.
- Shards
- We are delivering a new release with several bugfixes and improvements. Below we list the most important or interesting changes, without mentioning several bugfixes and smaller enhancements.
Code
<dl>
<dt>Crystal</dt>
<dd>We are delivering a new release with several bugfixes and improvements. Below we list the most important or interesting changes, without mentioning several bugfixes and smaller enhancements.</dd>
<dt>Shards</dt>
<dd>We are delivering a new release with several bugfixes and improvements. Below we list the most important or interesting changes, without mentioning several bugfixes and smaller enhancements.</dd>
</dl>Ordered List
- Fast as C
- Slick as Ruby
- Crystal uses green threads, called fibers, to achieve concurrency. Fibers communicate with each other using channels, as in Go or Clojure, without having to turn to shared memory or locks.
-
Crystal libraries are packed as Shards, and distributed via Git without needing a centralised repository.
Built in commands allow dependencies to be easily specified through a YAML file and fetched from their respective repositories.
-
Crystal 1.3.0 (2022-01-06) LLVM: 13.0.0 Default target: x86_64-unknown-linux-gnu
Code
1. Fast as C
2. Slick as Ruby
3. Crystal uses [green threads](/), called fibers, to achieve concurrency. Fibers communicate with each other using channels, as in Go or Clojure, without having to turn to shared memory or locks.
4. Crystal libraries are packed as Shards, and distributed via Git without needing a centralised repository.
Built in commands allow dependencies to be easily specified through a YAML file and fetched from their respective repositories.
5. ```text
Crystal 1.3.0 (2022-01-06)
LLVM: 13.0.0
Default target: x86_64-unknown-linux-gnu
```Unordered List
- Fast as C
- Slick as Ruby
- Crystal uses green threads, called fibers, to achieve concurrency. Fibers communicate with each other using channels, as in Go or Clojure, without having to turn to shared memory or locks.
-
Crystal libraries are packed as Shards, and distributed via Git without needing a centralised repository.
Built in commands allow dependencies to be easily specified through a YAML file and fetched from their respective repositories.
-
Crystal 1.3.0 (2022-01-06) LLVM: 13.0.0 Default target: x86_64-unknown-linux-gnu
Code
- Fast as C
- Slick as Ruby
- Crystal uses [green threads](/), called fibers, to achieve concurrency. Fibers communicate with each other using channels, as in Go or Clojure, without having to turn to shared memory or locks.
- Crystal libraries are packed as Shards, and distributed via Git without needing a centralised repository.
Built in commands allow dependencies to be easily specified through a YAML file and fetched from their respective repositories.
- ```text
Crystal 1.3.0 (2022-01-06)
LLVM: 13.0.0
Default target: x86_64-unknown-linux-gnu
```Horizontal Rule
First paragraph.
Second paragraph.
Code
First paragraph.
---
Second paragraph.Table
| Operator | Description | Example | Overloadable | Associativity |
|---|---|---|---|---|
+ |
positive | +1 |
yes | right |
&+ |
wrapping positive | &+1 |
yes | right |
- |
negative | -1 |
yes | right |
&- |
wrapping negative | &-1 |
yes | right |
Code
| Operator | Description | Example | Overloadable | Associativity |
|---|---|---|---|---|
| `+` | positive | `+1` | [yes](/) | right |
| `&+` | wrapping positive | `&+1` | yes | right |
| `-` | negative | `-1` | yes | right |
| `&-` | wrapping negative | `&-1` | yes | right |Properties Table
| 1.3.2 | 2022-01-18 |
|---|---|
| 1.3.1 | 2022-01-13 |
| 1.3.0 | 2022-01-06 |
Code
<table class="properties">
<tbody>
<tr>
<th scope="row">1.3.2</th>
<td>2022-01-18</td>
</tr>
<tr>
<th scope="row">1.3.1</th>
<td>2022-01-13</td>
</tr>
<tr>
<th scope="row">1.3.0</th>
<td>2022-01-06</td>
</tr>
</tbody>
</table>